Beginners Guide to Web Development
Complete guide to understanding Web development from beginners PoV. Learn about the concepts of web development in this article. Read Now.

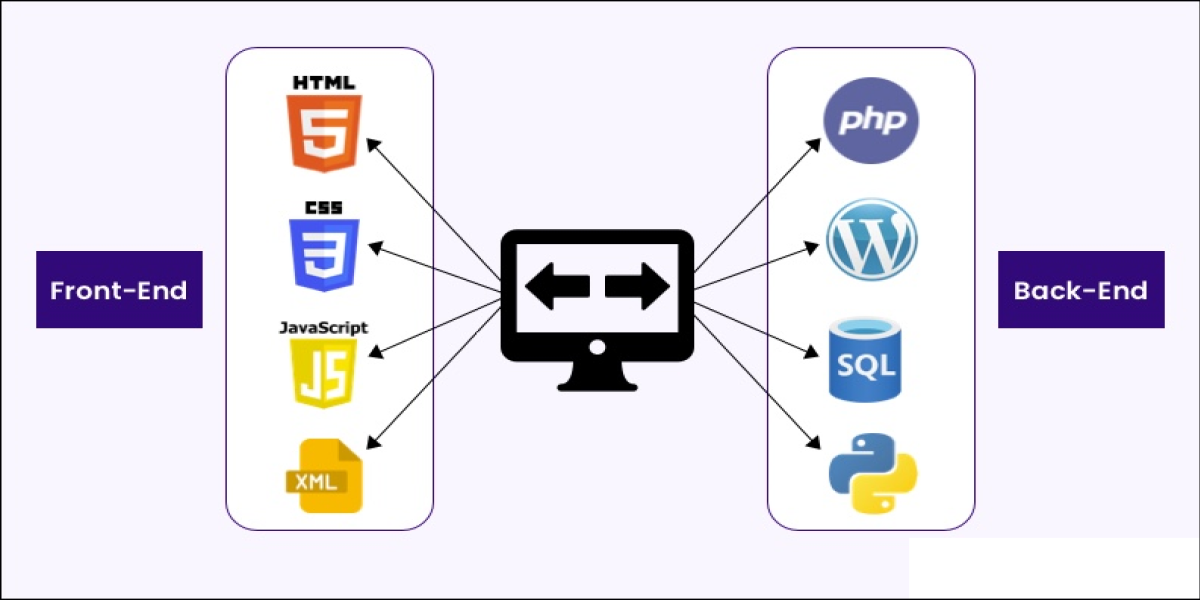
Web development involves crafting the visual design users see (front-end) and the behind-the-scenes systems that handle data and functionality (back-end). This blend of design and coding brings websites to life, making them interactive and accessible across devices, and is essential to the functioning of the modern internet.

Importance of Web Development
- Web development is crucial in today's digital landscape for several reasons.
- Websites provide a global platform for businesses, organizations, and individuals to reach a wide audience.
- They facilitate communication, information sharing, and e-commerce on a worldwide scale.
- A well-designed website can enhance brand visibility and credibility, attracting new customers and generating leads.
- It works as a digital store that operates 24/7, enabling businesses to expand their market reach and increase sales.
- It focuses on creating user-friendly interfaces and interactions.
- A well-developed website enhances user experience, navigation, loading times(fast/slow), and responsive design on various devices.
- In competitive industries, a professionally developed website sets businesses apart from competitors.
- It reflects professionalism and innovation, instilling confidence in customers and stakeholders.
- Websites are integral to digital marketing strategies, serving as central hubs for content marketing, SEO (Search Engine Optimization), and online advertising campaigns.
- Optimized websites attract organic traffic and improve search engine rankings.
- Websites facilitate direct customer interaction through features like contact forms, live chat, and social media integration.
- They enable businesses to gather feedback, provide support, and build relationships.

Core Concepts of Web Development
Core concepts of web development revolve around creating and maintaining websites and web applications through frontend and backend technologies, ensuring functionality, usability, and seamless user experiences across various devices and browsers.

Front-End Development
Front-end development focuses on building the user-facing part of websites and web applications. Ensuring interfaces and responsive designs for a seamless user experience across different devices and browsers. It involves creating visually appealing layouts, and interactive elements, and optimizing performance for efficient client-side rendering.
Front-end Technologies
The following languages are part of front-end technologies:

HTML (Hypertext Markup Language)
HTML (Hypertext Markup Language) is the standard markup language used to create and structure content on web pages. It consists of tags that define the structure and semantic meaning of elements such as headings, paragraphs, images, links, and forms.
HTML is essential for building the foundation of websites and works in conjunction with CSS and JavaScript to create visually appealing and interactive web pages.

CSS (Cascading Style Sheets)
CSS (Cascading Style Sheets) is a language used for describing the presentation of web pages written in HTML and XML. It controls the layout, design, and appearance of elements on a webpage, including colours, fonts, spacing, and positioning.
CSS allows developers to create visually appealing and responsive websites by separating content from presentation, enhancing maintainability and flexibility in web design.

JavaScript
JavaScript is a versatile programming language primarily used for creating interactive and dynamic elements on web pages. It runs in the browser environment and enables functionalities like user interaction, form validation, animations, and handling asynchronous events.
JavaScript is essential in modern web development for enhancing user experience, manipulating DOM elements, and communicating with web servers via AJAX. It complements HTML and CSS, making web pages more engaging and responsive.
Front-end Frameworks and Libraries:
Frameworks and libraries provide pre-written code and tools that streamline development tasks, enhancing efficiency and enabling developers to build applications more quickly and consistently.
Libraries
Libraries in programming refer to collections of pre-written code modules that can be reused for common functions or operations within software development.

jQuery
jQuery is a fast, small, and feature-rich JavaScript library that simplifies DOM manipulation, event handling, animation, and AJAX interactions for web development. It provides a concise and efficient way to write JavaScript code, making it easier to create interactive and responsive websites across different browsers.
While its popularity has waned with the advent of modern JavaScript frameworks like React and Vue.js, jQuery remains widely used in existing projects and for quick prototyping due to its robust utility functions and cross-browser compatibility features.
Frameworks
Frameworks in software development refer to comprehensive sets of tools, libraries, and best practices bundled together to provide a structured approach to building applications.

React
React is a JavaScript library developed by Facebook for building user interfaces (UIs) and single-page applications. It allows developers to create reusable UI components that manage their state and efficiently update when data changes.
React uses a declarative approach, where developers describe how the UI should look based on the application's state. React handles updating and rendering the components when the state changes. It is known for its virtual DOM (Document Object Model) implementation.
React is widely adopted in modern web development due to its component-based architecture, simplicity, and strong community support.

Angular
Angular is a TypeScript-based open-source web application framework developed by Google. It is used for building client-side applications and single-page applications (SPAs). Angular provides a comprehensive platform that includes a robust framework, a large set of libraries, tools for routing, forms handling, HTTP client communication, and more.

Vue.js
Vue.js is a progressive JavaScript framework for building user interfaces. It is designed to be incrementally adoptable, meaning it can be integrated into existing projects and scaled up as needed. Vue.js is known for its simplicity and ease of use, making it a popular choice among developers for building interactive web interfaces and single-page applications (SPAs).
Vue.js is lightweight, flexible, and has a gentle learning curve, making it suitable for both small-scale projects and large-scale applications. It has a growing ecosystem and community support, contributing to its popularity among front-end developers.

Svelte
Svelte is a modern JavaScript framework that shifts the work of building applications from runtime to compile-time. Unlike traditional frameworks like React, Angular, or Vue.js, Svelte moves much of the heavy lifting to the build step.
Svelte compiles components into highly efficient imperative code that directly manipulates the DOM, resulting in smaller bundle sizes and faster runtime performance.

Back-End Development
Back-end development involves building and maintaining the server side of web applications, handling databases, server logic, and APIs. It focuses on ensuring data security, scalability, and efficient communication between the front-end and databases, enabling dynamic and functional web experiences.
Back-end Technologies:
Server-Side Languages
Server-side languages are essential for processing client requests, handling data storage, and executing server-side logic to generate dynamic content for web applications.

Node.js
Node.js is a runtime environment that allows developers to run JavaScript on the server side. It uses an event-driven, non-blocking I/O model that makes it lightweight and efficient for building scalable and real-time applications.
Node.js is commonly used for backend development, handling APIs, server-side logic, and data processing, leveraging a vast ecosystem of libraries and frameworks to streamline development processes.

Python
Python is a versatile programming language known for its simplicity, readability, and extensive libraries. It is widely used in backend development for web applications, data analysis, artificial intelligence, scientific computing, and automation.
Python's clean syntax and large community support make it ideal for rapid development and prototyping, contributing to its popularity among developers across various domains.
Ruby
Ruby is a dynamic and object-oriented programming language known for its simplicity and developer-friendly syntax. It is often used in web development, particularly with the Ruby on Rails framework, which emphasizes convention over configuration and enables rapid application development.
Ruby's elegant design, strong community support, and focus on developer productivity make it popular for building scalable and maintainable web applications.

PHP
PHP (Hypertext Preprocessor) is a widely used server-side scripting language designed for web development. It is known for its simplicity, flexibility, and extensive compatibility with various web servers and operating systems.
PHP is primarily used for creating dynamic and interactive websites, handling forms, generating content, and interacting with databases like MySQL. Its large ecosystem of frameworks (such as Laravel, and CodeIgniter) and libraries make PHP a powerful tool for building robust web applications efficiently.

Java
Java is a powerful, object-oriented programming language known for its versatility, performance, and wide range of applications. Developed by Sun Microsystems (acquired by Oracle Corporation), Java has become a cornerstone in the software industry.
Java's combination of portability, performance, security, and robust ecosystem has cemented its position as a leading programming language, empowering developers to build scalable, reliable, and innovative software solutions across different platforms and industries.

C#
C# (pronounced as "C sharp") is a modern, versatile programming language developed by Microsoft. It is widely used for building robust applications on the .NET framework.
C# combines the power of C-style languages with the ease of use of high-level languages, making it popular for desktop, web, and mobile development. Its strong typing, object-oriented structure, and extensive libraries contribute to its flexibility and efficiency in software development.

Databases
Databases are organized collections of structured information, commonly used to store, manage, and retrieve data efficiently. They are a crucial backend component for applications, enabling data storage, manipulation, and querying.

PostgreSQL
PostgreSQL is a powerful, open-source relational database management system known for its advanced features and reliability. It is governed by the PostgreSQL License, allowing users to freely use, modify, and distribute the software. PostgreSQL supports complex queries, robust data security, and comprehensive backup and recovery options.
Its performance is enhanced through various optimization techniques, and it can be customized with extensions and features tailored to specific needs. Compliance with data protection laws is a key consideration, and PostgreSQL integrates smoothly with third-party tools. Regular maintenance, including updates and monitoring, ensures efficient operation and scalability to handle growing data requirements.

Oracle
Oracle Database is a leading commercial relational database management system known for its high performance, scalability, and robust features. Developed by Oracle Corporation, it supports complex transactions, advanced analytics, and comprehensive data security. Oracle Database offers extensive tools for data management, backup and recovery, and performance optimization.
It is widely used across industries for mission-critical applications, and its licensing model provides various options to meet diverse business needs. With strong support for integration, scalability, and compliance with regulatory standards, Oracle Database is the preferred choice for enterprises seeking a reliable and feature-rich database solution.

MySQL
MySQL is a popular open-source relational database management system (RDBMS) that uses SQL (Structured Query Language). It is known for its speed, reliability, and ease of use, making it widely adopted for web applications and other types of projects.
MySQL supports various platforms and has a strong community that contributes to its development and support. It is used by organizations of all sizes to store and manage data efficiently and securely.

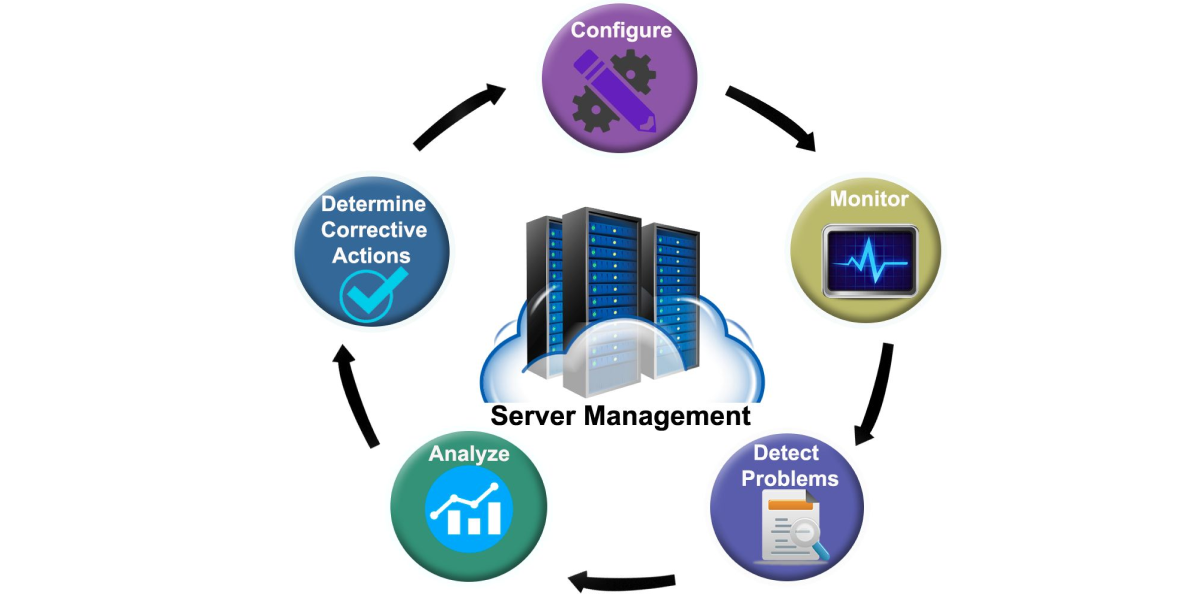
Server Management
Server management involves overseeing the operation, maintenance, and optimization of server infrastructure to ensure reliable and efficient performance. It includes tasks such as configuration management, monitoring, security updates, and resource allocation to support the needs of applications and users.

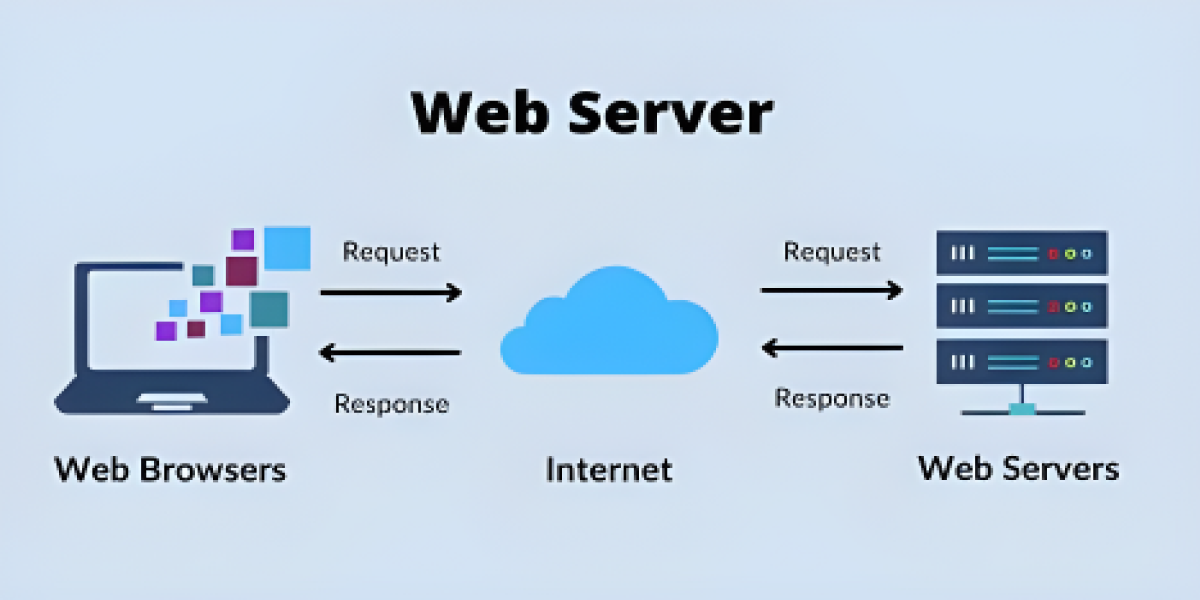
Web Servers
Web servers are software applications that handle HTTP requests from clients and deliver web pages, files, and other resources over the Internet. They manage the communication between clients and servers, supporting the functionality of websites and web applications by processing requests.
Popular web servers include Apache HTTP Server, Nginx, Microsoft IIS (Internet Information Services), and others, each offering unique features and optimizations for various use cases.
Hosting Platforms
Hosting platforms provide infrastructure and services for hosting websites, applications, and databases on the Internet. They offer various levels of scalability, reliability, and management options to meet different needs.
Choosing the right hosting platform depends on factors like scalability requirements, budget, technical expertise, and specific needs for performance, security, and support.

APIs
APIs, or Application Programming Interfaces, define protocols and tools for building software and applications. They specify how software components should interact, allowing different systems to communicate with each other.
APIs can be used to access data, services, or functionality provided by another software system, enabling developers to integrate features into their applications without needing to understand the underlying implementation details.
APIs are crucial for enabling interoperability between different software applications, services, and platforms in modern web development and software architecture.
Frameworks and Tools

Express.js
Express.js is a web application framework for Node.js, designed to simplify the process of building web applications and APIs. It provides a robust set of features and tools that allow developers to create server-side applications efficiently.
Express allows developers to define routes that map HTTP methods (GET, POST, PUT, DELETE, etc.) and URL patterns to handler functions, making it easy to manage application logic based on incoming requests.
Django
Django is a high-level web framework written in Python that facilitates rapid development and clean, pragmatic design. It follows the Model-View-Template (MVT) architectural pattern, which is similar to Model-View-Controller (MVC) but with a slight variation where templates handle the presentation layer.
Ruby
Ruby on Rails, often referred to as Rails, is a server-side web application framework written in Ruby under the MIT License. It follows the Model-View-Controller (MVC) architectural pattern, emphasizing convention over configuration and allowing developers to write less code while accomplishing more.
Spring Boot
Spring Boot is a popular Java-based framework for building standalone, production-grade Spring applications. It provides a streamlined way to create stand-alone, production-grade applications that embed an embedded server such as Tomcat, Jetty, or Undertow.
Laravel
Laravel is a popular PHP framework that facilitates web application development by providing an elegant syntax, robust features, and an extensive toolkit. It offers built-in functionalities for routing, authentication, database management, and more, making it easier to build and maintain modern, scalable web applications.
If you want to know which are websites built with Laravel, read the blog that we have written on 25 websites built with Laravel.

Tools Used for Development
Web development tools include IDEs (Integrated Development Environments)
Eclipse is a powerful, open-source Integrated Development Environment (IDE) known for its flexibility and extensibility. Initially developed for Java development, Eclipse now supports a wide range of programming languages through plugins, including C++, Python, and PHP.
It provides robust tools for coding, debugging, and managing projects, and features a customizable interface that can be tailored to fit various development needs. Its modular architecture allows developers to extend its capabilities with additional plugins, making it a versatile choice for both web and software development.
Eclipse also supports version control systems and offers integrated tools for building and deploying applications.
Visual Studio Code (VS Code) is a lightweight, open-source code editor developed by Microsoft. Known for its speed and versatility, VS Code supports a wide range of programming languages through extensions, including JavaScript, Python, C++, and more.
It features an intuitive interface with robust tools for code editing, debugging, and version control, including Git integration. Key features include IntelliSense for code completion, a built-in terminal, and extensive plugin support, allowing developers to customize their workspace and streamline their development workflow.
VS Code’s active community and regular updates ensure it stays current with the latest development trends and technologies.
Database Management Tools are essential for creating, managing, and optimizing databases. A comprehensive tool for MySQL databases, offering features for database design, querying, and administration. A web-based tool for managing MySQL and MariaDB databases, providing a user-friendly interface for tasks like querying, database creation, and user management.
A powerful management tool for PostgreSQL databases, offering features for database design, SQL querying, and performance monitoring. A graphical interface for MongoDB, allows users to visualize and interact with data, perform queries, and optimize performance.
A free tool from Oracle for working with Oracle databases, providing capabilities for SQL development, data modeling, and database management.

Full-Stack Development
Full-stack development involves building both the front and back end of web applications, encompassing everything from user interface design to server-side logic and database management. Full-stack developers handle the entire technology stack, enabling them to create complete, functional web solutions.
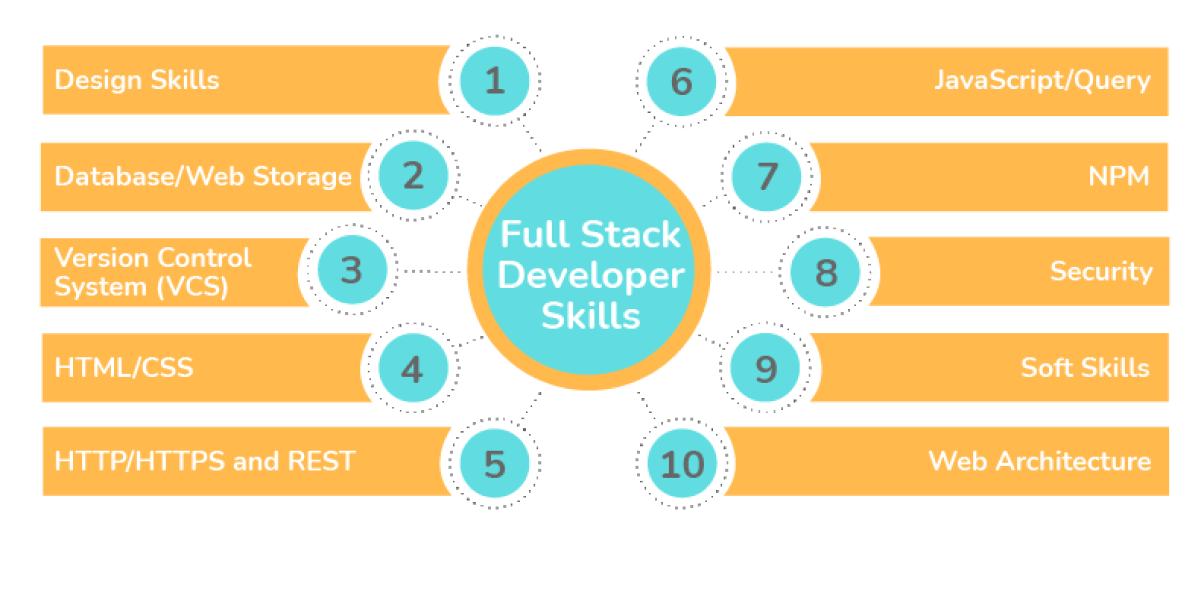
Skills Required
Full-stack developers need a diverse set of skills.

Front-End Technologies
Proficiency in HTML, CSS, and JavaScript, along with frameworks and libraries like React, Angular, or Vue.js for building user interfaces.
Back-End Technologies
Knowledge of server-side languages such as Node.js, Python, Ruby, Java, or PHP, and experience with frameworks like Express, Django, or Spring Boot for handling server logic and APIs.

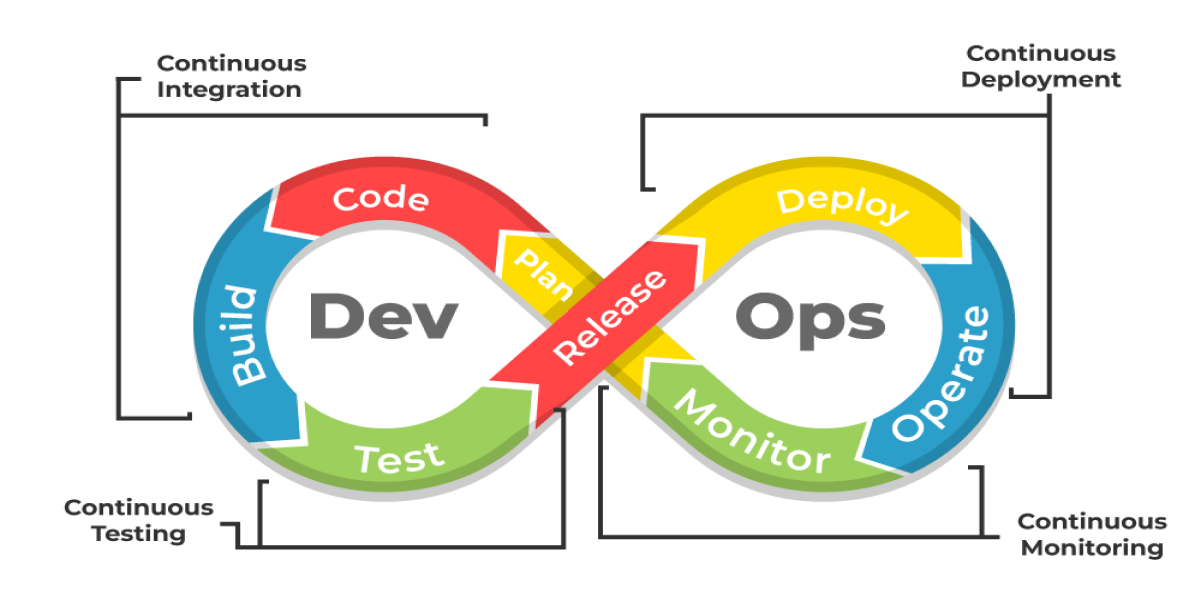
DevOps Basics
DevOps is a set of practices and cultural philosophies aimed at improving collaboration between development and operations teams to enhance the software delivery process. DevOps basics include Continuous Integration (CI), Continuous Delivery (CD), Infrastructure as Code (IAC), Monitoring and Logging, Collaboration and Communication, and Automation.
Full-Stack Frameworks and Tools
Full-stack frameworks and tools facilitate the development of both frontend and backend components within a unified framework, streamlining the creation of comprehensive web applications. Frameworks and tools offer comprehensive solutions by integrating various layers of development, enhancing productivity and consistency across both front-end and back-end development processes.
Non-core Technologies
Non-core technologies support and enhance development processes without being central to them, such as content management systems like WordPress or cloud services like AWS. These tools provide additional functionality, streamline workflows, and improve collaboration and performance.
Front-End non-core technologies

Figma
Figma is a web-based design tool that enables collaborative interface design and prototyping. It offers real-time collaboration, vector graphics editing, and interactive prototyping features, making it ideal for UI/UX designers to create and refine designs while working seamlessly with team members.
Adobe XD
Adobe XD is a powerful design and prototyping tool that facilitates the creation of user interfaces and user experiences. It offers features such as wireframing, interactive prototyping, and real-time collaboration, allowing designers to craft and test designs for websites and mobile apps efficiently.
Bootstrap
Bootstrap is a popular open-source framework for developing responsive and mobile-first web applications. It provides a collection of pre-designed components, such as navigation bars, buttons, and forms, along with a grid system and customizable CSS classes, enabling developers to build and style websites quickly and consistently.
Tech stack
A tech stack refers to the combination of technologies used together to build and run applications. It typically includes both front-end and back-end components. A well-chosen tech stack ensures that the technology components work well together, meeting the needs of the application and the development team.
MEAN Stack
The MEAN stack is a popular full-stack JavaScript framework for building dynamic web applications. The MEAN stack offers a cohesive set of technologies that work seamlessly together, enabling developers to write client-side and server-side code in JavaScript, leading to more efficient development and a more unified codebase.
MongoDB
A NoSQL database that uses a flexible, JSON-like format to store data is well-suited for handling large volumes of unstructured data.
Express.js
A minimal and flexible Node.js web application framework that provides robust features for building web and mobile applications, including routing and middleware support.
Angular
A TypeScript-based front-end framework developed by Google for building dynamic, single-page applications (SPAs) with two-way data binding and a modular architecture.
LAMP Stack
The LAMP stack is a traditional, widely used set of open-source technologies for developing dynamic web applications. The LAMP stack provides a robust and versatile platform for developing and deploying web applications, leveraging each component's strengths to deliver reliable and scalable web solutions.
Linux:
The operating system serves as the foundation for the stack. It is known for its stability, security, and open-source nature.
Apache:
The web server software that handles HTTP requests and serves web pages. It is highly configurable and widely supported.
MySQL:
The relational database management system is used to store and manage data. It is known for its reliability and ease of use.
LEMP stack
LEMP stands for Linux, Nginx, MySQL/MariaDB, and PHP/Python/Perl. It is a popular stack for web development and server management, combining open-source technologies to create a robust, efficient environment for hosting and managing websites and web applications. Linux, the operating system, provides a stable and secure foundation.
Nginx, the web server is known for its high performance and low resource usage, handling concurrent connections and serving static content effectively. MySQL or MariaDB, the database management system, manages and stores data with efficiency and reliability. MariaDB is often favoured as a drop-in replacement for MySQL with additional features and community-driven development.
PHP, Python, and Perl are the scripting languages used to develop dynamic web applications, with PHP being particularly common in the LEMP stack for its extensive use in web development.
Together, these components create a powerful platform for delivering scalable and high-performance web services, making LEMP a preferred choice for developers and system administrators seeking an open-source solution.

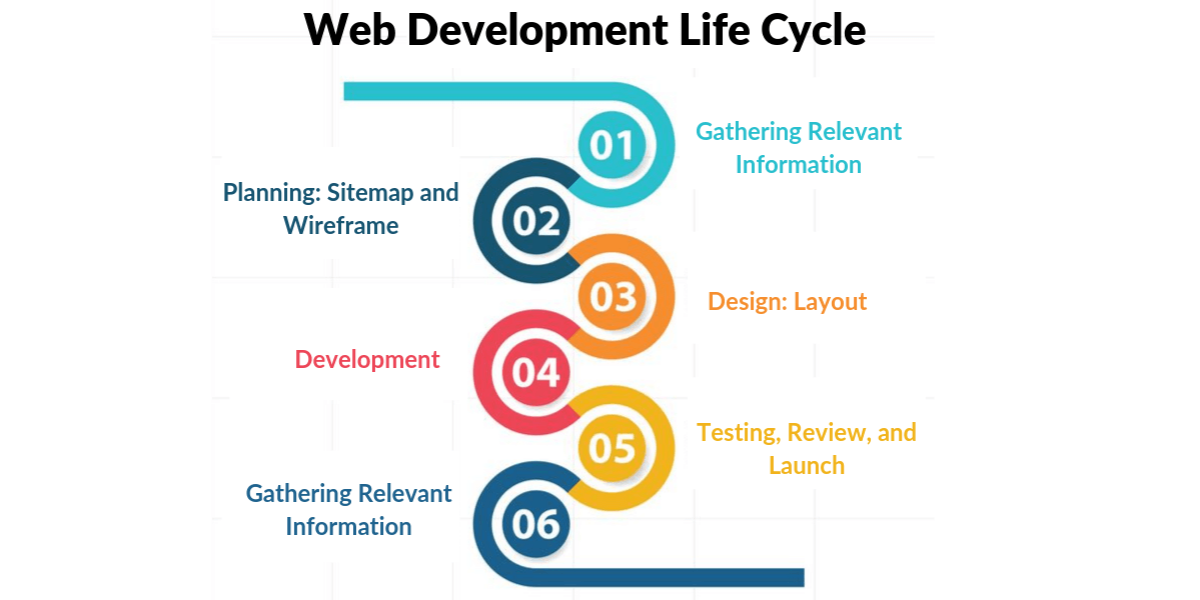
The Web Development Life Cycle
The Web Development Life Cycle (WDLC) is a structured process that guides the creation and maintenance of web applications or websites. It typically begins with analysis, where project goals and requirements are defined. Design follows, focusing on creating wireframes and UI/UX layouts. Development involves coding both frontend and backend components.
Testing ensures that the application meets functional, performance, and security standards. Deployment involves launching the application to a live environment, while maintenance includes ongoing updates and monitoring to address issues and adapt to new requirements. This cyclical process ensures a well-organized approach to building and sustaining effective web solutions.
Analysis
Analysis is a crucial phase in the Web Development Life Cycle that involves understanding and defining the requirements and objectives of the project.
Requirement Gathering:
Collecting detailed information from stakeholders, including clients, users, and other parties involved, to understand their needs, expectations, and goals for the web application or website.
Feasibility Study:
Assessing the technical, operational, and financial feasibility of the project to determine whether it can be effectively and efficiently developed and delivered.
Scope Definition:
Clearly defining the project's scope, including the features, functionalities, and constraints. This helps in setting realistic goals, timelines, and resource allocations.
User Analysis:
Identifying and analyzing the target audience to ensure the design and functionality meet their needs and provide a positive user experience.
Competitive Analysis:
Reviewing similar applications or websites to understand industry standards, best practices, and potential opportunities for differentiation.
Design(UI/UX)
UI/UX Design is a pivotal phase in the Web Development Life Cycle that focuses on creating a user-friendly and visually appealing interface for web applications or websites.
1. User Interface (UI) Design:
- Visual Design: Creating the look and feel of the website or application, including layout, color Designing buttons, forms, navigation menus, and other interactive components to ensure they are intuitive and easy to use.
- Responsive Design: Ensuring the design is adaptable to different screen sizes and devices, providing a consistent user experience across desktops, tablets, and mobile phones.
2. User Experience (UX) Design:
- User Research: Understanding user needs, behaviors, and pain points through methods such as surveys, interviews, and usability testing to inform design decisions.
- Wireframing and Prototyping: Creating wireframes (basic layouts) and prototypes (interactive models) to visualize the structure and functionality of the application before full-scale development.
- Information Architecture: Organizing and structuring content in a way that makes it easy for users to find and navigate information.
- Usability Testing: Conducting tests with real users to evaluate how well the design works in practice, identifying issues, and making iterative improvements based on feedback.
Coding/Development
Development is a critical phase in the Web Development Life Cycle where the actual coding and implementation of the web application or website take place. During the development phase, developers also focus on implementing security measures, optimizing performance, and ensuring code quality through practices like version control (e.g., Git) and code reviews. This phase transforms the design and requirements into a functional application, setting the stage for subsequent testing and deployment.
Frontend Development:
- Building the User Interface: Implementing the design using HTML, CSS, and JavaScript to create the visual and interactive elements of the website or application.
- Integrating Frontend Frameworks: Utilizing libraries and frameworks like React, Angular, or Vue.js to streamline development, enhance functionality, and manage complex user interfaces.
- Ensuring Responsiveness: Making sure that the application functions and looks good across various devices and screen sizes using responsive design techniques and media queries.
Backend Development:
- Server-Side Logic: Writing the code that handles data processing, business logic, and server interactions using languages like Node.js, Python, Java, or PHP.
- Database Integration: Setting up and managing databases (SQL or NoSQL) to store and retrieve data as required by the application. This involves writing queries and integrating database operations into the application.
- API Development: Creating and integrating APIs (Application Programming Interfaces) to enable communication between the front end and back end or with external services.
Testing
Testing is a crucial phase in the Web Development Life Cycle aimed at ensuring that the web application or website functions correctly, meets requirements, and provides a positive user experience. Effective testing helps identify and resolve issues before the application goes live, ensuring a high-quality, reliable, and user-friendly final product.
Functional Testing:
- Unit Testing: Testing individual components or functions in isolation to ensure they work as expected. Tools like Jest or Mocha are often used.
- Integration Testing: Verifying that different components or services work together correctly. This ensures that the application’s various parts interact as intended.
Performance Testing:
- Load Testing: Assessing how the application performs under expected and peak load conditions to ensure it can handle high traffic.
- Stress Testing: Determining the application’s breaking point by pushing it beyond its normal operational capacity.
Usability Testing:
- User Experience Testing: Evaluating how easy and intuitive the application is for end-users by observing their interactions and collecting feedback.
- Accessibility Testing: Ensuring the application is usable by people with disabilities, conforming to standards like WCAG (Web Content Accessibility Guidelines).
Security Testing:
- Vulnerability Scanning: Identifying potential security weaknesses, such as SQL injection or cross-site scripting (XSS) vulnerabilities.
- Penetration Testing: Simulating attacks to discover security flaws and assess the effectiveness of the application’s defenses.
Compatibility Testing:
- Cross-Browser Testing: Ensuring that the application functions correctly across different web browsers (e.g., Chrome, Firefox, Safari).
- Cross-Device Testing: Verifying that the application works well on various devices, including desktops, tablets, and smartphones.
Regression Testing:
- Verifying Changes: Testing the application after updates or bug fixes to ensure that new code changes have not introduced new issues or broken existing functionality.
Deployment Of web application or website
Deployment is the phase in the Web Development Life Cycle where the web application or website is made available for public use. It involves several key steps to ensure that the application is successfully transitioned from development to a live environment:
1. Preparation:
- Environment Setup: Configuring the production environment, including web servers, databases, and networking settings, to ensure it mirrors the live environment as closely as possible.
- Code Review: Conducting final checks and reviews to ensure that the codebase is stable, secure, and ready for deployment.
2. Build and Packaging:
- Build Process: Compiling and bundling the application code, including frontend assets (e.g., JavaScript, CSS) and backend components, into a deployable package.
- Versioning: Tagging or versioning the build to keep track of different releases and updates.
3. Deployment:
- Deployment Tools: Using automated deployment tools or scripts (e.g., Jenkins, GitHub Actions) to deploy the application to the production environment.
- Manual Deployment: For smaller projects, manually transferring files and configurations to the server, setting up databases, and ensuring everything is properly configured.
4. Configuration:
- Environment Configuration: Setting up environment variables and configuration files specific to the production environment, such as database connections, API keys, and security settings.
- Server Configuration: Configuring server settings, such as load balancers, web servers (e.g., Apache, Nginx), and security settings (e.g., SSL certificates).
5. Testing and Validation:
- Smoke Testing: Performing initial checks to ensure that the application is running correctly in the production environment and that major functionalities are working.
- User Acceptance Testing (UAT): Conduct tests with real users to validate that the application meets their needs and expectations.
6. Monitoring and Maintenance:
- Monitoring: Implementing monitoring tools (e.g., New Relic, Datadog) to track the application’s performance, availability, and health in real-time
- Issue Resolution: Addressing any issues or bugs that arise post-deployment, and performing ongoing maintenance and updates to keep the application running smoothly.
7. Rollback Plan:
- Backup and Rollback: Having a rollback plan and backup strategy in place to revert to a previous version if issues arise during or after deployment.
Maintenance
Maintenance is an ongoing phase in the Web Development Life Cycle that involves managing, updating, and optimizing a web application or website after its initial deployment. It ensures that the application remains functional, secure, and aligned with user needs over time. Maintenance is essential for keeping a web application or website secure, functional, and up-to-date, addressing issues as they arise, and ensuring that it continues to meet user expectations and business objectives.

Development Methodologies
Development methodologies are structured approaches used to manage and guide the software development process. They provide frameworks for planning, executing, and evaluating software projects to ensure quality, efficiency, and alignment with goals.
Each development methodology has its strengths and is suited to different types of projects and organizational needs. Choosing the right methodology depends on factors like project complexity, team size, customer requirements, and desired flexibility.

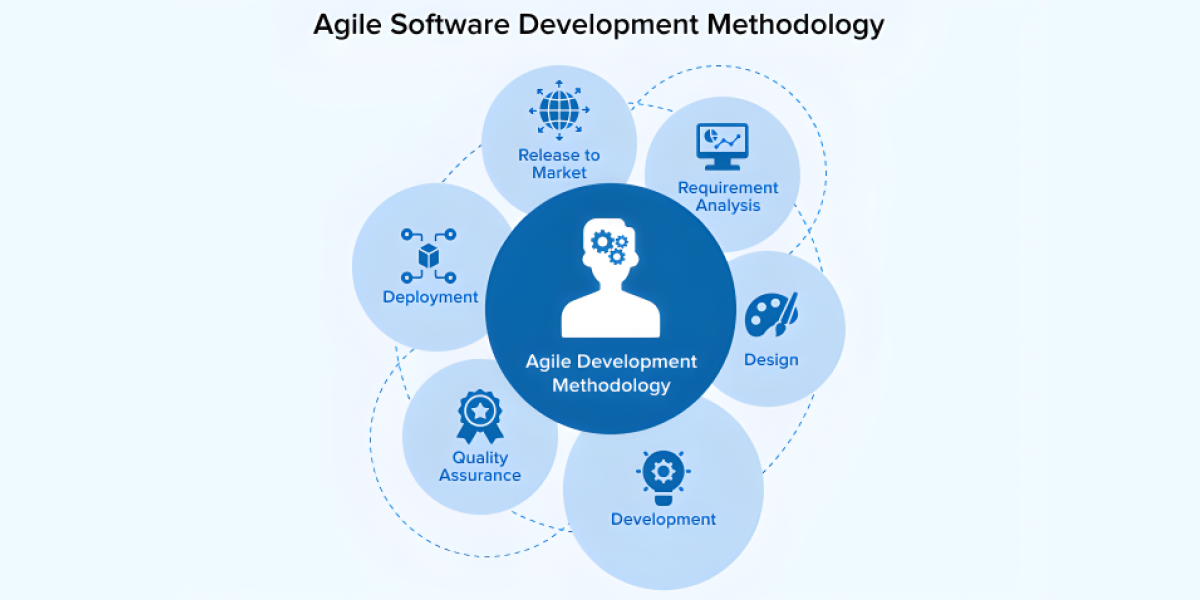
Agile Development
Agile Development is a flexible, iterative approach to software development that emphasizes collaboration, adaptability, and customer feedback. It prioritizes delivering functional software quickly and continuously improving the product based on user needs and changing requirements.
Agile Development is valued for its adaptability, emphasis on customer satisfaction, and ability to deliver functional software quickly. It fosters a collaborative and iterative approach, enabling teams to respond effectively to changes and continuously improve their products.

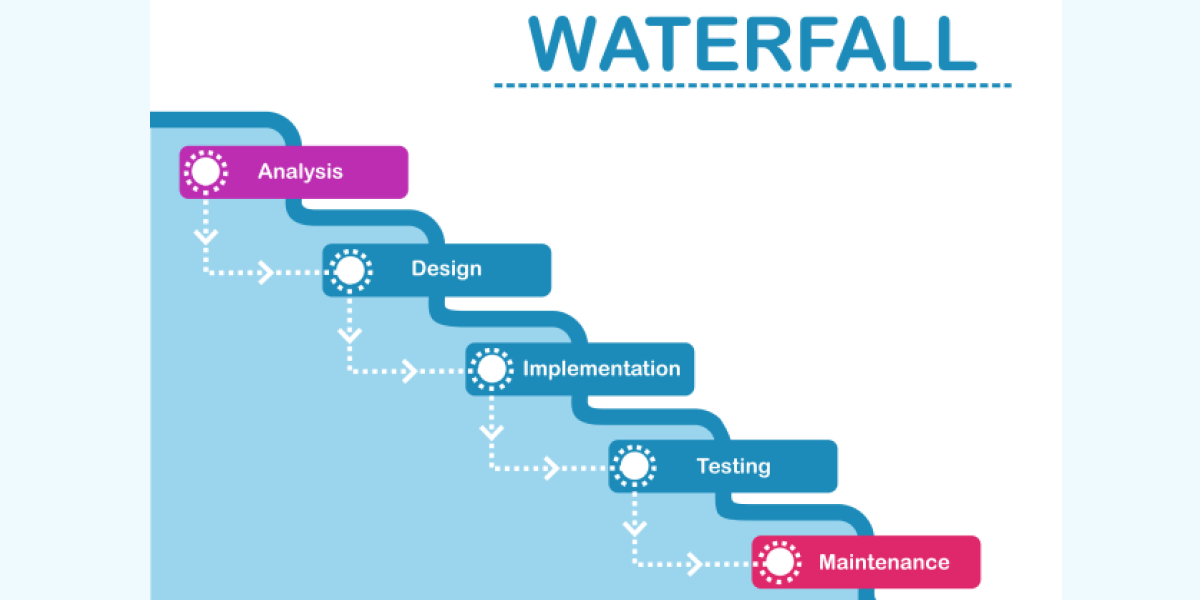
Waterfall Model
The Waterfall Model is a traditional software development methodology characterized by a linear and sequential approach to project management. It is often used in scenarios where requirements are well-defined and unlikely to change.
The Waterfall Model is often contrasted with Agile methodologies, which offer greater flexibility and iterative development. While it provides a structured approach, its limitations in adapting to change make it less suitable for projects with evolving requirements.
Customized applications
Customized applications are tailor-made software solutions designed to meet the specific needs and requirements of an individual organization or user. Unlike off-the-shelf software, these applications are developed from scratch or extensively modified to address unique business processes and objectives.
They offer greater flexibility and can be adapted to accommodate evolving needs and workflows. Customization ensures that the application aligns closely with the organization’s goals, enhancing efficiency and effectiveness.
Some impactful projects we have delivered for our clients are:
1. Tring: Celebrity Engagement Platform

2. Ninecolours (E-commerce Application)

3. Pukka Berlin (E-commerce Application)

4. Artofa (Gifting Web Application)

5. RB Diamond (E-commerce Application)

6. Change Matrix (Education Platform)

7. Unidesign (B2B Engagement Platform)
8. P2P Carz (Peer-to-Peer Car Rental Application)

9. Naik School (School Management Platform)

10. Finance Commission of India (Website & Portal)

10. PPP in India Website, Portal, Toolkits

The Future of Web Development
The future of web development is poised to embrace advanced technologies like artificial intelligence and machine learning, enhancing user experiences through personalized content and automation. Additionally, the rise of web assembly and progressive web apps (PWAs) will further blur the lines between web and native applications, delivering faster, more responsive, and feature-rich experiences.
Progressive Web Apps
Progressive Web Apps (PWAs) are web applications that combine the best features of websites and native apps to deliver a seamless user experience. They are designed to work offline, load quickly, and provide an app-like experience with features such as push notifications and home screen installation, making them highly reliable and engaging across various devices and network conditions.
Artificial Intelligence and Machine Learning
Artificial Intelligence (AI) and Machine Learning (ML) are transforming web development by enabling more intelligent and adaptive user experiences. AI can automate tasks such as content recommendations, chatbots, and personalization, while ML algorithms analyze user behaviour to provide insights and improve decision-making. Together, they enhance functionality, predict user needs, and optimize performance, driving more dynamic and responsive web applications.
Web Accessibility
Web Accessibility ensures that websites and web applications are usable by everyone, including people with disabilities. This involves designing and developing sites so they can be easily navigated and understood by users with visual, auditory, cognitive, or motor impairments.
Key practices include using semantic HTML, providing text alternatives for images, ensuring keyboard navigability, and adhering to accessibility standards like WCAG (Web Content Accessibility Guidelines). By prioritizing accessibility, developers create inclusive digital environments that accommodate diverse needs and enhance usability for all users.
Conclusion
The world of web development is vast and constantly evolving. Developers need to keep themselves updated and so do business houses. Businesses that leverage technology should understand the tech they use and keep their application updated.
With the fast-paced growth of tech, a business can effectively leverage it to get the desired level of operational efficiency and sales as well. Businesses of any size can leverage the power of technology and grow within a reasonable time.
We at Pleximus Inc. build secured and great-performing applications for businesses, governments, and world organizations. We would love to build an application for you. Connect today with us.
